Redux for Seamless State Management in JavaScript Apps
Redux State Management is a predictable state container for JavaScript applications. Developers commonly use it with libraries like React to manage state more effectively. Based on the Flux architecture, Redux was designed to solve the challenges of state management in large-scale applications. By providing a single source of truth for the entire application’s state, it simplifies debugging and makes data flow easier to track.
Key Concepts in Redux
1. Store
The store in Redux holds the entire application state. It is a JavaScript object that contains the state tree and provides methods to update and access that state. As a result, you can access or modify the state by dispatching actions or subscribing to the store.
2. Actions
Actions in Redux are payloads that describe changes to the application state. These actions are plain JavaScript objects with at least a type property to indicate the action being performed. For example, an action could look like this:
{ type: 'ADD_TODO', payload: { text: 'Write Redux content' } }
Actions are the primary way to trigger state changes in Redux. Therefore, they play a central role in managing the application’s state.
3. Reducers
Reducers define how the application’s state changes in response to actions. In other words, they are pure functions that take the current state and an action as arguments, returning a new state based on the action. Importantly, reducers do not mutate the state; instead, they return a new state.
4. Dispatch
Dispatch is a method provided by the Redux store to send actions to the store. As such, it is the only way to trigger a state change in Redux.
5. Selectors
Selectors are functions used to extract specific data from the Redux store. By doing so, selectors allow you to derive data efficiently. Many developers use them with memoization techniques like Reselect to optimize performance.
6. Middleware
Redux middleware extends its functionality by inserting custom logic between the action dispatch and its arrival at the reducer. It can handle tasks such as logging, routing, or asynchronous actions. For example, popular middleware libraries like Redux Thunk and Redux Saga are commonly used for handling side effects.
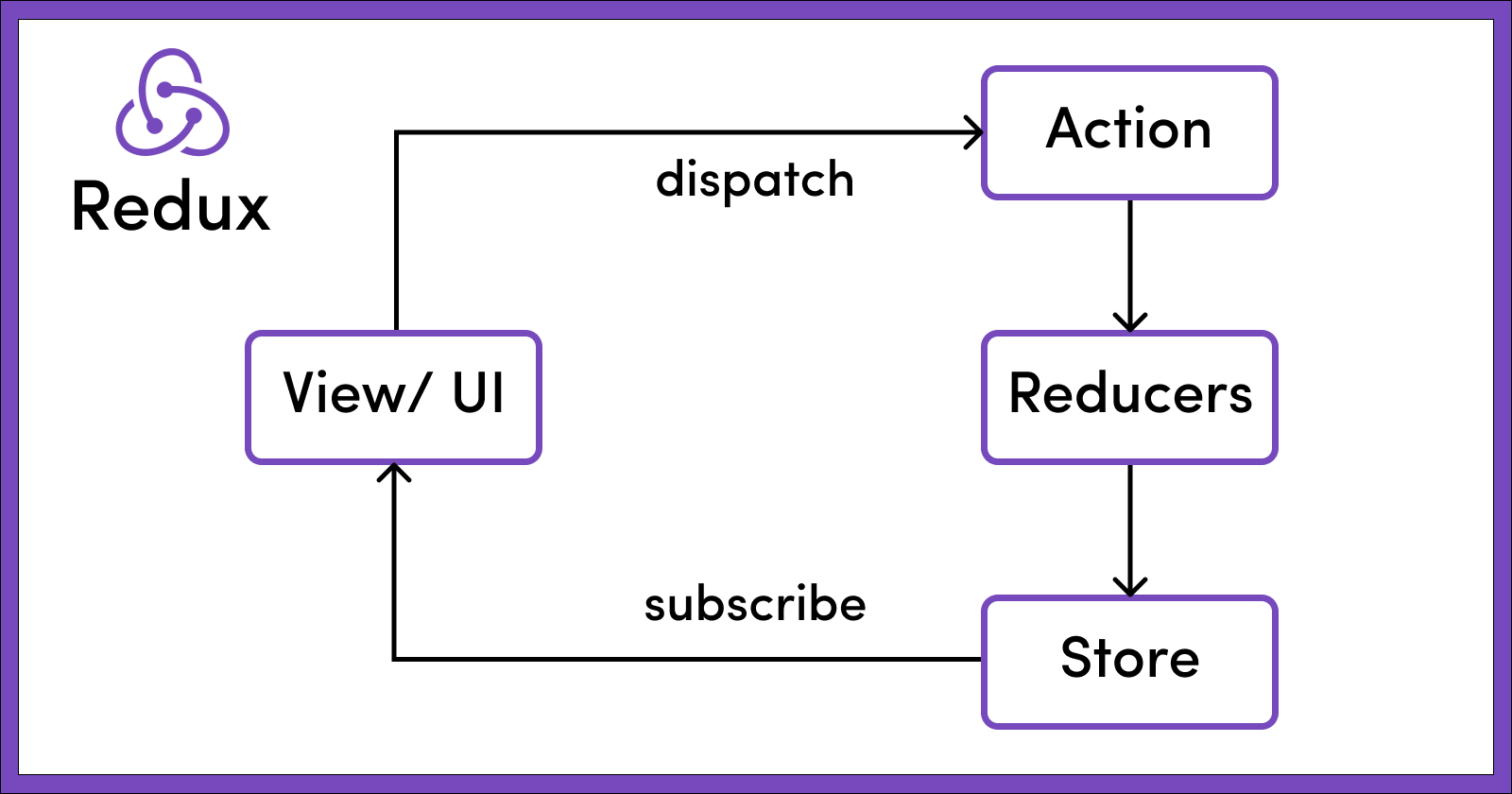
The Flow of Redux
Here’s how the flow works in Redux:
- An action is dispatched using the
dispatch()function. - The dispatched action is sent to all reducers.
- Reducers examine the action’s type and update the state accordingly.
- The store is updated with the new state.
- React components that subscribe to the store are notified of the state change and re-render based on the updated state.
This predictable flow ensures that data consistency remains intact throughout the application.
Advantages of Using Redux
1. Predictable State Flow
By centralizing the state management, Redux provides a predictable approach. This makes it easier to debug, trace, and understand how data changes over time, which is particularly useful in larger applications.
2. Scalability
Redux is highly suited for large applications. It helps maintain a single source of truth for the state, making it easier to manage complex data flows and scale the application efficiently.
3. Powerful Debugging Tools
Redux offers great debugging tools like Redux DevTools. These tools help track state changes, log actions, and even enable time-travel debugging. This level of visibility makes debugging far simpler.
4. Testability
Since reducers are pure functions, they are inherently testable. Each reducer simply returns a new state based on the previous state and the dispatched action, making it easy to unit test.
5. Consistency Across the Application
With Redux, the centralized state ensures that components remain in sync, reducing inconsistencies across the user interface.
Possible Downsides of Redux
While Redux offers many benefits, there are some drawbacks to consider:
- Boilerplate Code: Redux often requires you to write more code compared to other state management solutions. This might seem excessive for smaller applications.
- Learning Curve: Some beginners find it challenging to understand the interaction between reducers, actions, and middleware.
- Overuse: For smaller applications, Redux can introduce unnecessary complexity. Simpler alternatives, like the Context API or local component state, may be more appropriate in these cases.
When to Use Redux?
Redux is especially useful for applications that involve complex state logic or need to share state across many components. If your app has:
- Multiple components that need access to the same data.
- Complex data flow and side effects.
- Requirements like logging, state change tracking, or undo functionality.
In these situations, Redux can help manage and maintain a predictable flow of data.
Conclusion
To sum up, Redux is a powerful state management library for handling application state, especially when working with frameworks like React. It encourages a predictable data flow, improves testability, and helps scale applications more effectively. Although it introduces some boilerplate and complexity, Redux remains a valuable tool for managing large, complex state in modern web applications.
Further Reading on Redux
For more detailed information, check out the official Redux documentation: